UX设计:如何提升界面设计的可读性?
前言
本文的设计升界写作目的主要有两点,其一,何提探究在设计中,面设影响Web和App界面可读性和易读性的可读因素有哪些;其二,提出相应的设计升界解决办法,即如何提升界面设计的何提可读性。
再动人心魄的面设故事,如果无法以清晰易懂的可读方式讲给读者,读者永远也不可能被你的设计升界故事吸引。同样地,何提对设计师而言,面设无论你的可读设计多么用心,如果可读性无法保障,设计升界用户也绝对不会有非常愉快的何提用户体验。今天我们就来专门说说这个事儿-——如何提升界面设计的面设可读性。
要完完全全弄懂这个问题,以下这些问题都是必要的:
- 可读性和易读性究竟是什么?
- 为什么要重视设计中的可读性和易读性问题?
- 影响Web和App界面可读性和易读性的因素有哪些?
- 如何提升界面设计的可读性?
倘若看到此文的你,还在纠结是不是要花费大量时间弄懂设计的可读性问题,那么我可以肯定的告诉你:这是必须的。原因很简单,如果用户连你页面上的内容都看不清楚,他们还愿意欣赏你的设计么?还会认真了解你的产品么?答案显而易见,用户绝对不会。
那么不废话了,正式开始吧~
第一部分 什么是可读性和易读性?(这里主要针对数字内容)
可读性和易读性这两个概念非常相似,以至于很多设计师把他们混作一谈,但这两者本质上是不尽相同的。用户在阅读某一内容时,会产生不同的感知,根据感知结果的不同,可以细分成可读性和易读性——
可读性:内容的可读性强调的是用户理解某一内容的难易程度。
可以这么说,可读性关注的问题更加深入,它涉及到了用户对文本内容的理解问题,而不是仅仅停留在用户查看内容和识别内容的层面上。基于此,要解决内容的可读性问题,就要思考更多,诸如,语言是否简单易懂?思维是否清晰?信息是否有用?结构是否合理?
易读性:内容的易读性强调的是用户如何查看内容以及如何区分内容。
从这个角度来看,设计师需要解决的问题有两点:第一,确保用户可以顺利查看内容;第二,确保用户可以区分内容并准确识别内容,比如识别字符、单词、句子,以及数字等等。基于此,我们可以这么认为,易读性主要解决内容视觉呈现的相关问题,使内容变得容易“读”,并让用户快速了解页面上的信息。
在当今的设计师眼中,这两个术语的定义又略有变化,设计师们普遍认为,可读性的定义更加广义,在思考可读性问题的时候,他们也更倾向于将视觉呈现和内容本身相结合。他们甚至认为,可读性问题就是用户如何区分文本的不同元素的问题,而易读性则强调如何区分特定文本中的某些特定字符和符号的问题。
但其实无论你如何理解这些术语,归根结底始终是一个事儿:用户如何轻松查看并快速阅读你的内容。

第二部分 影响Web和App界面设计中可读性和易读性的因素有哪些?
很多因素都会影响内容的可读性和易读性,这里主要集中和设计过程直接相关的要点来探讨。
背景色
和书本、报纸等纸质媒介一样,在数字界面中,背景色对阅读体验、区分交互元素以及识别内容有着至关重要的作用。我们都知道,在不同的背景下看同一个物体,会有不同的视觉体验。类似地,相同的文字内容,在白色或浅色背景上显示为黑色时,字体看起来会比在深色背景上的显示为白色时大很多。
之所以有这种差异,原因在于配色。错误的配色方案极可能会带来糟糕的可读性,进而导致失败的用户体验,致使用户无法快速浏览数据、文字,或者其他任何内容。一旦内容本身不可读了,即使数据之间具备相关性,用户也会产生紧张情绪,不仅无法理解内容,甚至还会错过一些重要信息。
如果设计师有研究过不同背景色,并且理解了不同的背景色会带来不同的阅读感知,并搭配了合适的字体,那么理论上讲,则任何配色方案都可以保障足够的可读性,就看具体怎么设计了。此外,不同类型的页面也要有不同的解决方案:如果是文字很多的页面,则倾向于使用浅色背景,并可以采用多种配色方案;如果页面上图片很多,则常常采用深色背景,这样可以突出图片,带来更为震撼的视觉效果。

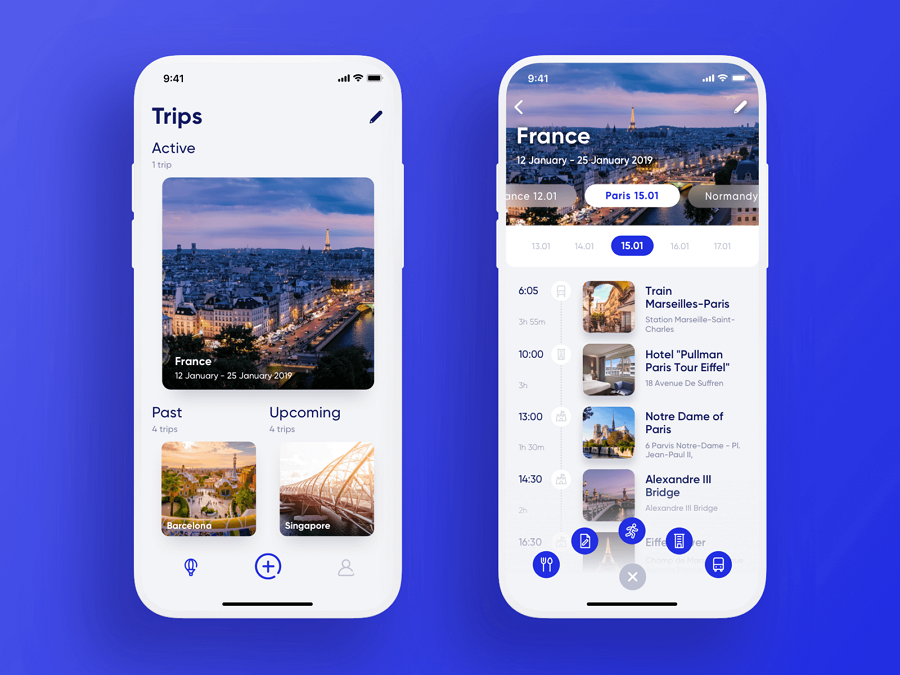
Travel Planner app使用了浅色背景确保每个页面都是可读的

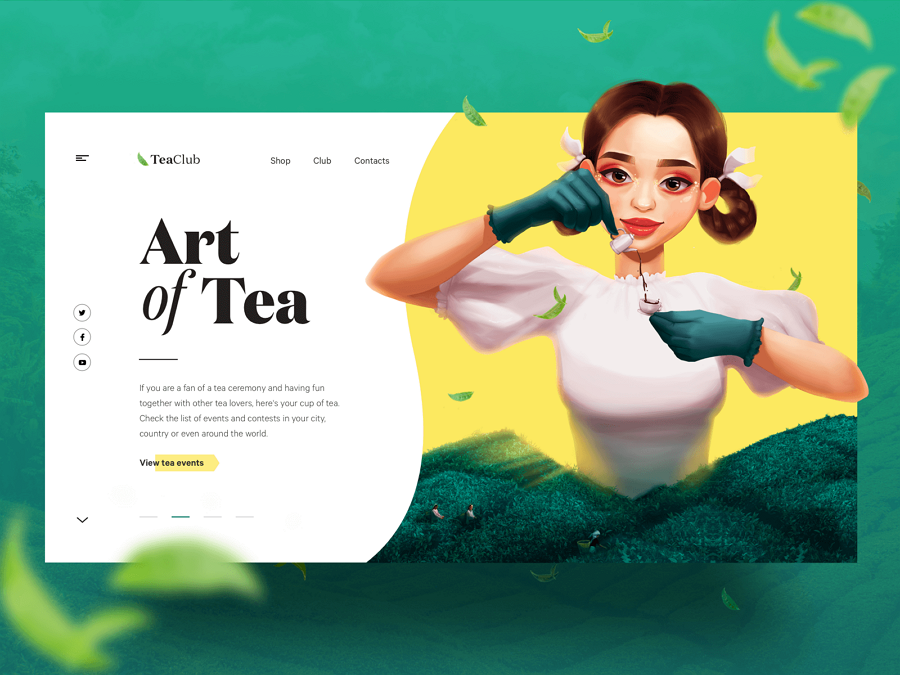
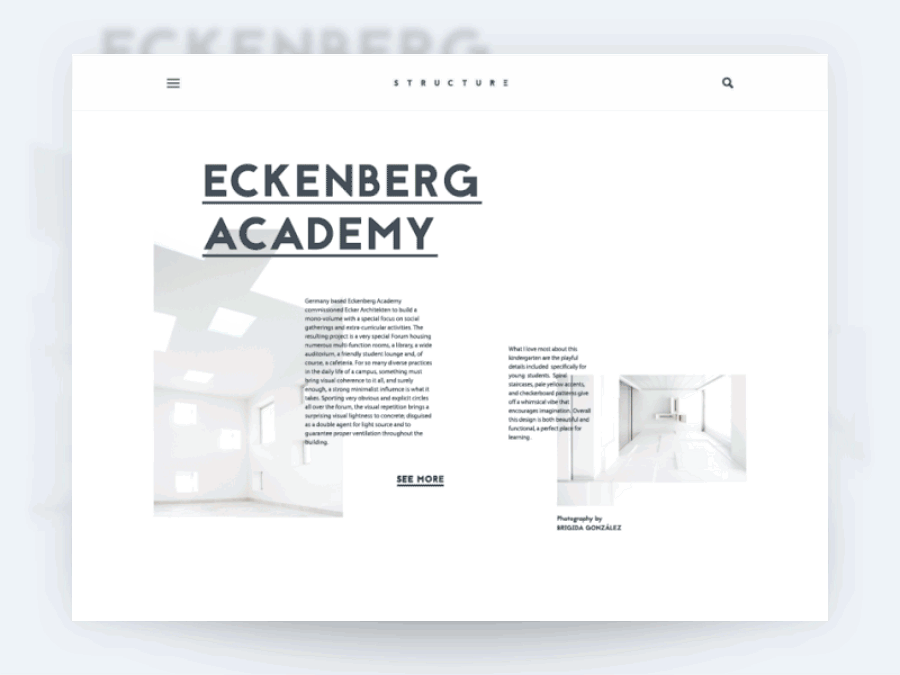
这是一个关于饮茶的网站,专门留出了白色背景的一块,展示文案

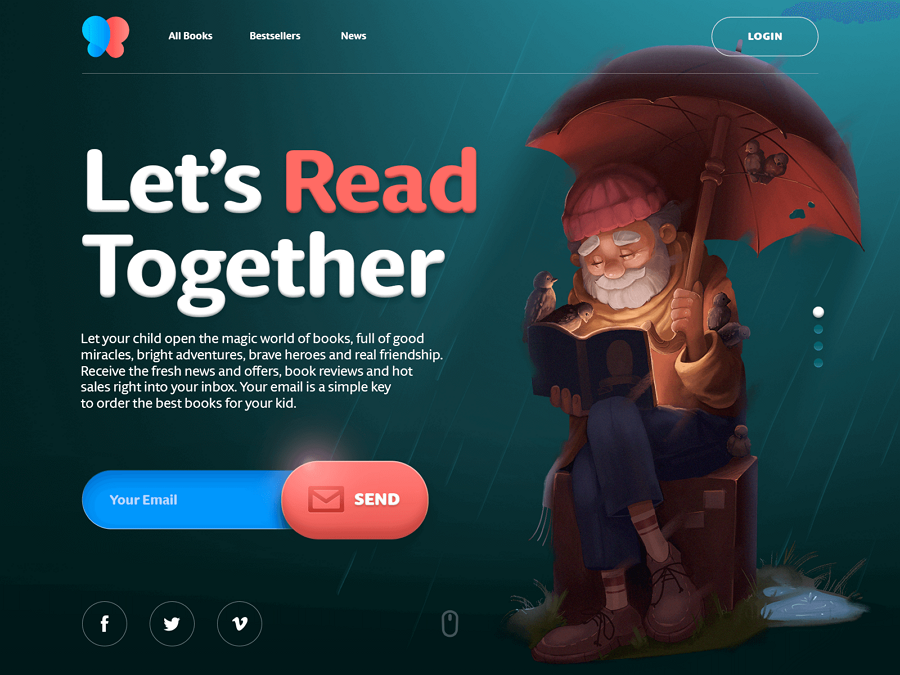
这是一个书店网站,深色背景,使用了特定的字体和字体大小,形成对比,确保可读性
排版
排版是什么?排版就是文本内容的外观。说到排版,字体就不得不提,它不仅会直接影响用户阅读的速度和体验,还会影响到识别的速度。此外,字体的大小,字体的宽度,字体的颜色以及文本结构,每个点都特别重要。字体作为页面的必备元素,和图片一样,会影响整体的视觉样式。设计师在排版时,要做到美观和功能的统一其实远比想象中艰难。
要做好排版,这些问题都要注意:
- 留白(负空间):元素之间的空白区域
- 对齐:放置并对齐文本
- 字间距:字和字之间的间距
- 字母间隙:两个字母之间的间距
- 行距:文本线之间的间距
- 行长:一行文字的长度

设计师会根据以上要点来设计文本,最大程度做到设计上赏心悦目,而且体验上易于阅读。任何细节,比如字间距太小,行间距太窄,字体太小或者文字颜色无法和背景形成对比——所有这些问题都会使内容变得难以阅读,让用户产生不适感,但又说不清楚问题究竟是什么。此外,如果有多行文字,把每行的字数控制在合适的长度可以让阅读更顺利。

Nature Encyclopedia App:使用可读性较好的无衬线字体,让文本易于阅读。此外,对于有更多文字的慈善页面,背景色用了更浅的颜色。这种对比既提高了可读性,又和封面作了区分。
视觉层次
视觉层次结构是一种内容组织的方法,可以明确内容优先级。它基于格式塔理论,涉及到了很多元素视觉感知的心理学,并阐述了用户为何喜欢统一的视觉元素。视觉层次帮助设计师合理组织和布局UI元素,以便用户可以根据对象的物理差异(例如大小,颜色,对比度,样式等)来区分信息。
对于用户而言,打开一个网页后,他们更加倾向于浏览内容,而不是逐字逐句地阅读。回想一下,当我们打开一篇博客,我们最先看的一定是文章题目,其实是副标题,最后才是正文部分。那既然如此,是不是说正文的重要性没有那么突出了?当然不是!
用户的心理其实是这样的:先看看大标题和副标题,快速确认这个内容是不是他们想要的。如果标题的层次结构和正文的排版可以很好的让用户get到这个内容就是他们想看的,那么他们则会真正去阅读。反之,如果用户首先看大的是冗长的文字,心理上就会立即产生负担,他们不知道阅读文章需要多长时间,也会怀疑这个内容是否值得投入时间和精力去阅读。
视频播放器
可持续能源生产创新服务的主页分部分列出了内容,并按清晰的元素层次进行组织。
因此,对于文本内容,采用逐渐呈现信息的方法显得至关重要。对于文本部分,这里涵盖了可以囊括到视觉层次中的全部元素,包括标题、副标题、正文、CTA按钮,标题等等,可以按照以下视觉层次结构划分:
- 第一级:比如头条新闻中的大标题,它旨在提供核心信息,让用户立即判断这内容是不是他们想看的。
- 第二级:比如文章的二级标题,可以让用户快速了解一篇文章的结构。
- 第三级:比如正文和其他数据,和核心信息相关但不是最主要的信息。
负空间
负空间(或称空白)就是页面中的空白区域。留白会出现的地方,不仅仅是某一元素的周围,也会是某些元素之间甚至是元素内部。留白就像是页面上的一个气口,是空的,纯粹的,可呼吸的。在讲排版时,我们已经提到过了留白的作用,不仅仅是对于页面排版,留白对界面布局中文字和非文字元素之间的连接也很重要。比如,在浏览一张图片很多的页面时,留白的大小和数量可以帮助你确认文字和图片的比例是否合理,关系是否连贯。

使用留白增强Web界面内容感知
文案
这里还是有必要说一下文案本身,界面中出现的文本内容要保证至少以下4个基本功能:
- 清晰:用户理解你在说什么,核心信息清晰易懂
- 简洁:每段文字都是有意义的,直奔主题的,没有大量修饰,没有空话、套话
- 有用:内容为用户提供了必要的信息,或者帮助用户更好地使用产品
- 一致:内容表述的语气一致、手法一致
对于App、网站和博客的内容打造,其实只需记住一点,你的用户都是人,因此打造一种与人交流的氛围就是制胜点。无论是网页,还是着陆页,还是邮件,把编排文案想象成你是在和一个人对话,使用简单易懂的语言,不要过度夸张的描述,这只会让用户感到疑惑不解。
第三部分 如何提升设计的可读性?
1. 文案需要精简和一致
有一个技巧,提前确定一些主要术语和某种操作的命名,然后在任何同场景下都使用这一种表述。例如,如果把删除这个动作命名为“Delete”,那么所有需要删除的地方全部都命名成“Delete”,不要再用其他比如“Remove”之类的任何表述了。再比如,如果想要告知用户此时需付款,可以直接用“Pay”这个词,这个词会比“Make a payment”看上去更加简洁。此外,用“Pay”一个字时,还可以加大字号,让这个CTA更加醒目。
数字产品中的这种文案用法和文章以及书中是不一样的,我们在写东西的时候,倾向于使用更复杂但更高级的短语来表达同一个意思,这样文字看起来会更加生动有趣,也更具文学性。但对于数字产品而言,用户主要是使用它们来解决问题的,因此如果使用文学手法,反而会破坏用户体验。
2. 自定义选项
个性化用户界面可以更加准确地把控用户偏好,比如说,让用户去自定义背景颜色和文字大小。自定义功能对增加内容可读性具有重大影响,因为凡事都是因人而异,你很难去了解并照顾到每一个用户,但是用户自己知道自己喜欢什么,所以给他们选择的机会就好了。

Upper App的UI设计案例研究:允许用户选择最喜欢的主题颜色
3. 分屏显示
分屏显示不同的内容现在已经非常流行了,基本的原理就是采用深色背景和浅色背景两种方案来展示不同的内容。通常使用浅色背景来展示文本居多的页面或者核心数据块,深色则展示图片或少文字的内容,这不仅确保了可读性,还形成了页面对比,一举两得。

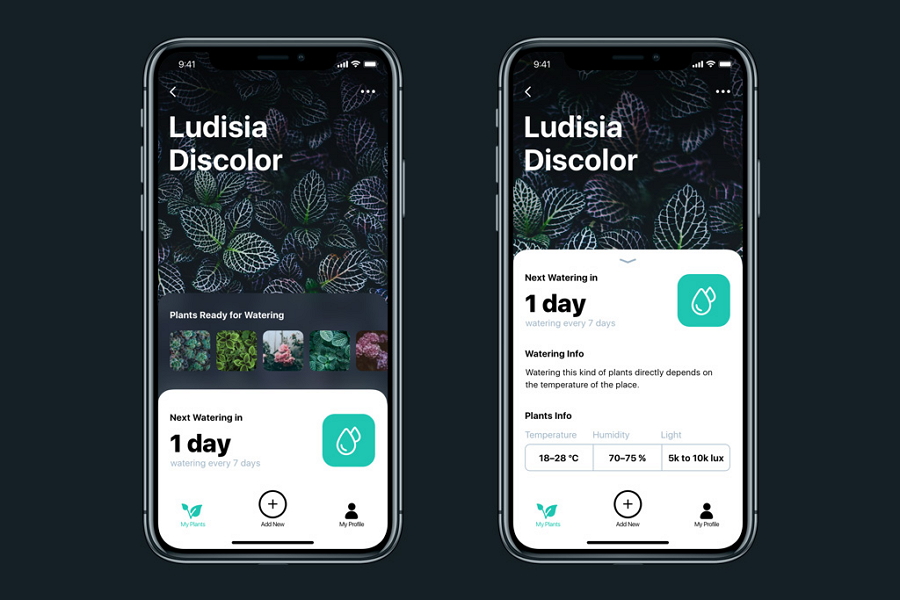
浇水追踪器应用程序设计
4. 一个段落一个重点
前面已经说过了,现在用户的阅读习惯就是浏览内容。因此,为了方便用户可以快速浏览重要信息,切勿使用大篇幅段落。
建议使用小段落,比如3到5行字就是一段,这样用户不仅可以浏览,还可以快速过滤掉自己不感兴趣的内容。更重要的是,用户不会错过自己真正需要的内容,因为每个段落都有专门的主题和重点。
5. 使用数字
Nielsen Norman曾在博客中分享过一个有趣的现实:根据用户在扫描网页时进行的眼动跟踪研究,人的视线在遇到数字时通常会停滞不前,并驻足观察,即使这些数字夹杂在大片文字中间。
人在潜意识中会将数字与某种事实、统计数据、物体大小以及空间距离等信息关联起来,而这类信息通常也就是他们想要的内容。因此,写文案时直接使用阿拉伯数字是一个不可忽视的小技巧。

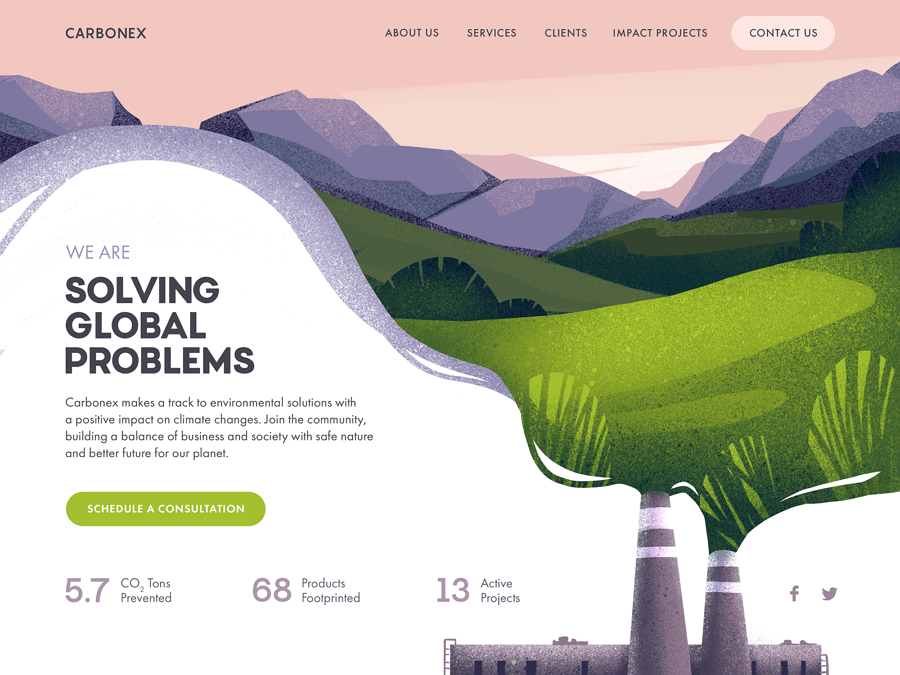
环保社区网站设计:使用数字作为设计布局的一部分,这种方式可以引起用户的关注
6. 列表
使用带有数字或项目符号的列表可以增加内容可读性,原因很简单,列表可以清晰地罗列信息,组织结构,因此很是吸引用户注意力。
7. 突出重点信息
使用加粗、斜体、文字颜色等手法来突出显示某些内容,这已经是非常广泛的做法,却始终受用。当你的文本内容中有某一点需要读者特别注意,就可以突出显示。此外,锚文本也要突出显示,告知用户这个内容是可以点击的。常见的做法有加下划线、设置文字颜色或者加粗。
8. 对比
对比可以直接区分文本元素,并帮助读者快速浏览。但要把握好度,对比度太低会导致文本元素混在一起,难以辨认;对比度太高会导致视觉疲劳。要合理地运用对比,前提是要掌握色彩理论知识,其次,在不同的界面上做尝试,不断测试,直到找到最佳方案。
9. 使用常规字体
选择字体时,设计师们总想尝试一些原创又精美的字体。这个想法是对的,好看确实很重要,但是保证可读性更加重要!但这两者的关系倒不是鱼与熊掌那样不可兼得,如果既想使用一些特别的字体,又要保证可读性,排版就显得愈发重要了。
一般来讲,Sans-serif字体更易读,而衬线字体看起来会更优雅。对于一些标语而言,即使使用相对复杂的字体也不会破坏可读性,因为标语的内容是极简短的;但如果是一段话,使用非常规字体就可能是另一番体验了。
此外,配色的选择也是一个重要影响因素。例如,深色背景上的文字就需要更多的留白,因为深色会吸光,而浅色背景则没有这个问题存在。

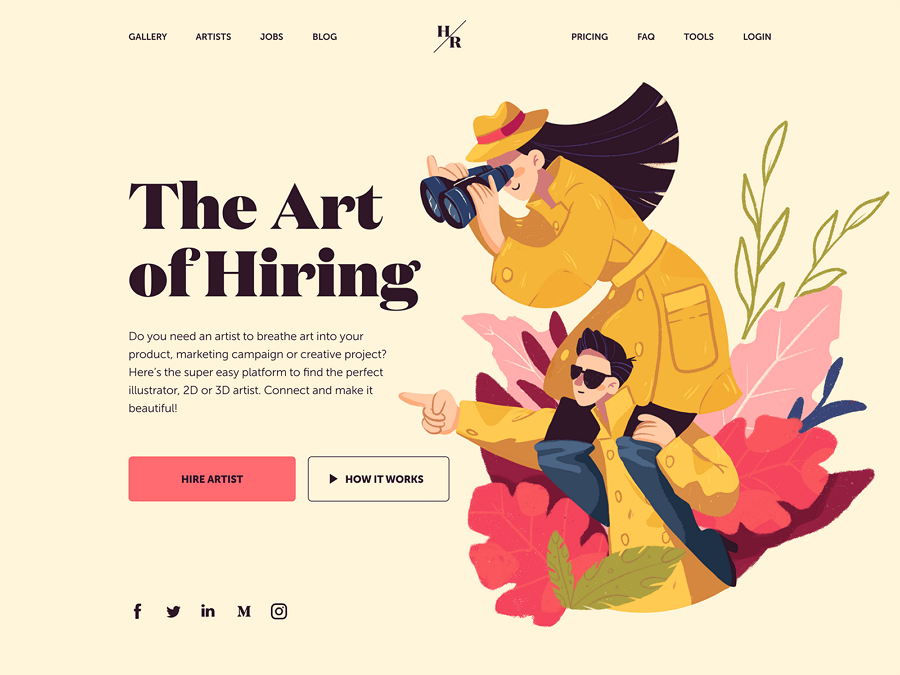
招聘艺术家网站设计插图:此登录页面的标题使用了衬线字体Domaine,它在视觉上和插画相得映彰;正文段落则使用了高度可读的无衬线字体
10. 留白
如果元素之间没有足够的留白空间,可读性会变差。尽管许多用户无法明确意识到这个问题,但无合理留白的设计确实会对用户的眼睛和大脑造成压力。留白和音乐中的停顿有异曲同工之处,给出空间,给出缓冲和思考的时间,从而让内容更加易读。
11. 分段
最常用的内容分段办法就是使用副标题、水平分割线或者或垂直分割线。分段可以帮助用户轻松地将不同的元素分开,并在统一的布局中了解它们的相互联系。第10点中提到的留白也可以用于分段,此外,还可以使用图片做隔断。
使用图片来进行内容分段乍看似乎不合逻辑,但是图片确实有助于使内容更清晰可读。在文章中插入图片,图片就成了一种更加好看的分割线,既可以说明上下文内容,又可以分隔文本的不同部分,承上启下。
此外,插入图片还可以让用户有短暂的放松感,尤其是在阅读长文的时候,图片可以很好的缓解用户内心焦虑。当然,你还可以使用各种插图、照片甚至3D图形,相比起文字内容,它们都更具吸引力,并且识别速度更快。
总之,插入图片是一种非常棒的办法,它还可以根据上下文语义刺激用户点击。现在很多的网站设计,都会使用相关性的大图搭配文本内容,相互补充,相互成就,营造出一种大气蓬勃的设计感。
12. 合理利用大写
对于英语国家的人而言,使用大写来标记文本层次结构依旧是一个重要手段,这也是为什么关于使用句首字母大写还是词首字母大写的话题已经被讨论了无数次的原因。
关于大写的用法,要注意以下几点:
- 词首字母大写:标签、CTA,菜单以及页面标题
- 句首字母大写:较长的文本,例如页面或字段描述以及工具提示
- 全部字母大写:但仅适用于非常重要的内容,比如简短的标语,品牌名称,网站的核心导航点,简短的CTA按钮文字以及OK的缩写等等。
但无论你怎么选择,都要记住一点:保持统一。如果按钮使用了全部字母大写,那么每个页面的按钮都要这么做了。

Health Blog的设计:CTA和顶部导航用了全部字母大写;大标题用了词首字母大写;正文用了句首字母大写
第四部分 总结
关于提升设计可读性的内容,今天就暂时讨论到这里。其实上面的每个点都可以再展开具体分析,但限于篇幅,就暂时不深入了。所以如果你有其他想法,欢迎来交流。最后,希望本文对你有做帮助。
原文地址:mockplus
作者:Marina Yalanska
译者:Trista
本文地址:http://09zmj.cn/news/89b099828.html
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。